border-bottom: 2px dotted $(label.border.color);
Name - specify a color name like red HEX - specify a HEX value like ff0000 RGB - specify a RGB value like rgb 25500 HSL - specify a HSL value like hsl 0 100 50 transparent. Ces propriétés permettent de décrire la bordure du côté bas dun élément.

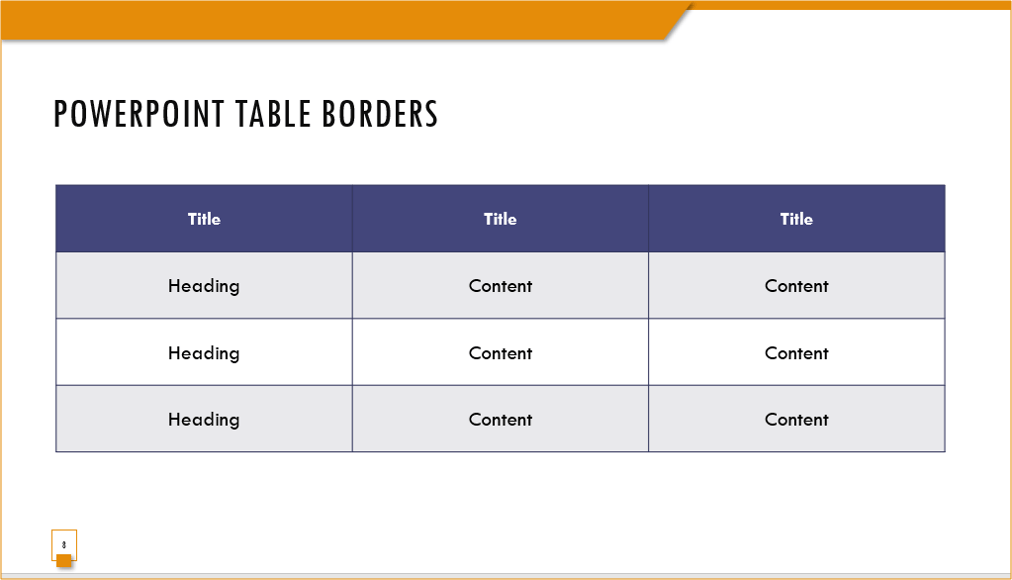
Change Line Style Thickness Or Color Of Table Or Cell Borders In Powerpoint
Explore New Homes in Tri pointe homes orange county los angeles.

. The rest of the code I did is just for embellishment. We could rewrite this example using the hexadecimal value for black as follows. Or we could rewrite this example using the rgb value for black as follows.
Border-bottom-width border-bottom-style border-bottom-color If border-bottom-color is omitted the color applied will be the color of the text. The border-bottom shorthand CSS property sets an elements bottom border. La propriété border-bottom est une propriété raccourcie qui définit la bordure du côté bas dun élément.
I would like to know why IE does not show the line under abbr tags. 1px dotted color because when the text in other cells of table wraps to multiple lines the border-bottom added by the application will be pushed far down instead of staying directly underneath the abbr tagged word. The border-bottom property is a shorthand property for in the following order.
1px 5px 10px 15px. Firebug visualization of block model Layout. The color can be set by.
Families of American citizens and Afghans trapped in Kabul have turned to Congress for. California State University Northridge. And if you want it not 2px and just 1px replace border-bottom2px dashed c3c3c3 with border-bottom1px dashed c3c3c3.
Cest une propriété raccourcie qui synthétise. For Road Trip 2021 the CNET team looked at the challenges in convincing companies to manufacture in the US. It sets the values of border-bottom-width border-bottom-style and border-bottom-color.
Browser Support The numbers in the table specify the first browser version that fully supports the property. Solid dotted dashed solid. In this CSS border-bottom example we have set the border-bottom-width to 2px the border-bottom-style to solid and the border-bottom-color to black.
The border-color property is used to set the color of the four borders. I do not want to add an explicit border-bottom. As with all shorthand properties border-bottom always sets the values of all of the properties that it can set even if they are not specified.
You could also refer to an stylesheet. Also note the the part of the code that adds the 2px pixels of border on the bottom is border-bottom2px dashed c3c3c3. Float takes the block out of the flow of the containing block and moves it right or left within the containing block.

How To Add Border Bottom Of Certain Word In Paragraph Using Css Code Example

Css Html Create A Glowing Border Around An Input Field Stack Overflow

How To Override Textfield Border Color In Material Ui Smart Devpreneur

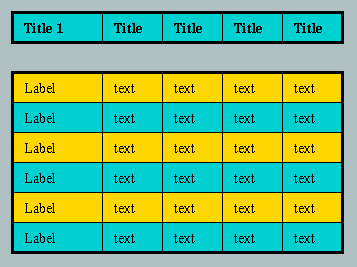
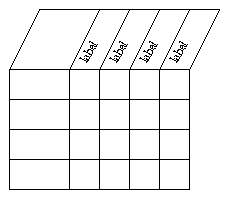
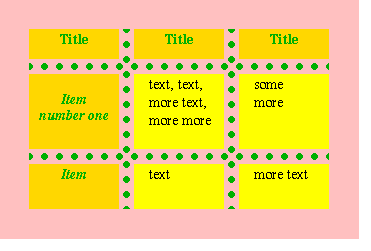
Examples Of Table Borders And Rules

Examples Of Table Borders And Rules

How To Override Textfield Border Color In Material Ui Smart Devpreneur

How To Put A Border Around Text Css Code Example

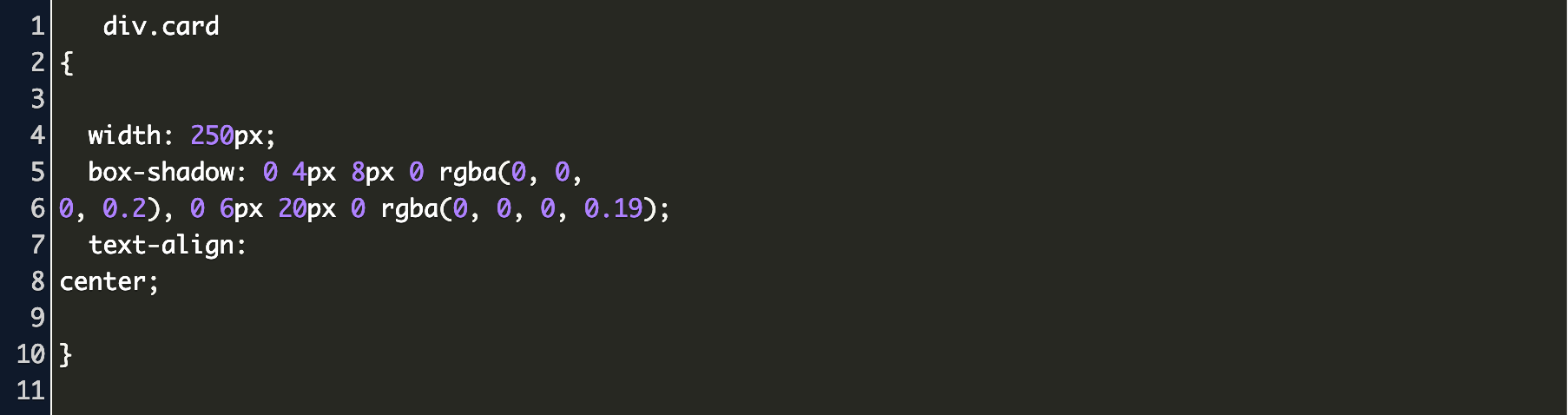
Border Bottom Shadow Css Code Example

The Galaxy Handmade Milky Way Galaxy Bracelets Mkwg002 With Free Necklace In 2021 Nature Bracelets Outstanding Jewelry Free Necklace

The Html5 Progress Element Css Tricks Css Tricks

Targeting Span Within Button Tag On Hover How To Change Border Color And Pointer Stack Overflow

Documentation Cmu Cs Academy

Examples Of Table Borders And Rules

Milky Way Bracelets Galaxy In 2021 Solar System Bracelet Men S Fashion Jewelry Beaded Bracelets